Templates, Headers and Footers
Templates in WordPress provide a layout for pages and posts. Templates are part of the WordPress theme or come with plugins and referring to generic WordPress documentation requires some interpretation.
This article explains the SiteWorks templates and how they define the look of pages and posts.
Note: do try out edits to templates on Local WP before applying to a live site. They interact closely with your pages and can generate unexpected side effects that can be tricky to reverse.
Template relationships
When you create a page or post with the SiteWorks theme it adopts a SiteWorks template. For pages the template is called appropriately pages and for posts Single posts. There is also a template called Front Page that is applied to the page specified as the Homepage using the Settings > Reading menu.
All u3a Groups, Events, Venues, Contact and Notices are WordPress Posts and adopt the Single posts template.
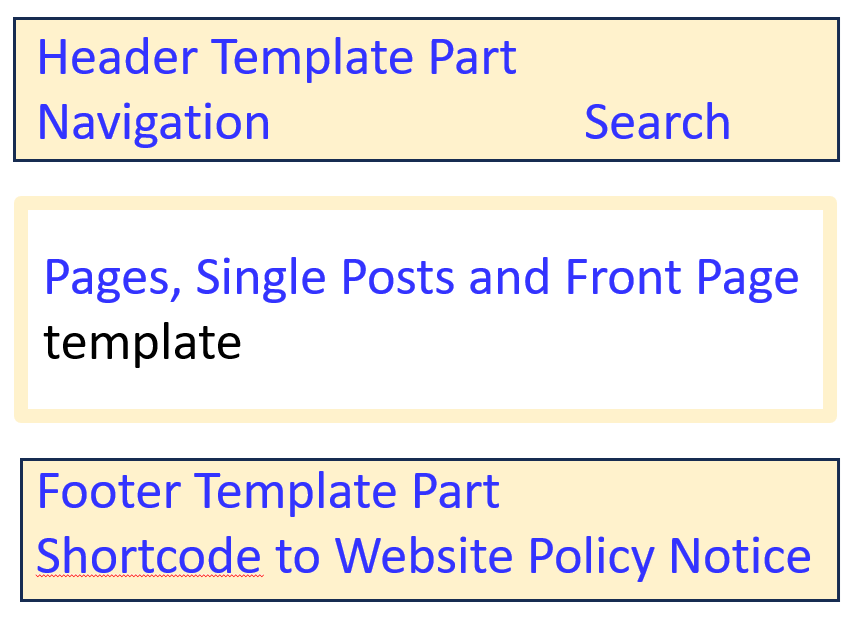
The structure of the three templates can be illustrated as follows:

These three templates share two template parts or areas, Header and Footer. The Header includes the Navigation menu and Search box.
The relationship means a change to the Navigation menu or header/footer only needs to be done once to automatically appear on the three templates, in other words across the whole site.
All SiteWorks sites need to modify the navigation menu structure in the header. Two popular teaks to templates are to remove the Title block and to give the header ribbon clickable text.
Remove the Title block from a template
To remove the Title block, say for only the Front Page, then:
- Select Appearance > Editor > Templates > All Templates and locate Front Page and click on the text.
- Select the Title block and delete e.g. using the three-dots menu on the toolbar for the block, or by opening the List View of the template (the three bar ‘hamburger’ menu).
- Save the Template (needs to be saved twice).
If you select Pages from the panel presented by All Templates then changes will appear on all pages except your Front Page.
Create a link on the Header
To add a clickable link on the header ribbon called, say, u3a that brings up the Front Page (your site’s home page):
- Select Appearance > Editor > Templates > Patterns > Header and click it to open and click again to start editing
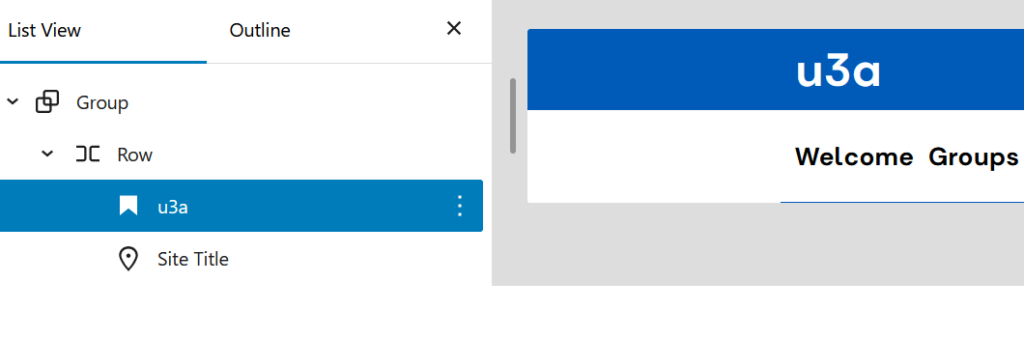
- Open the three bar ‘hamburger’ menu and expand the top Group and then the Row. This reveals a Heading block and Site Title block. Select the ‘u3a’ Heading block

3. Use the three dot menu on the selected Heading block to delete it

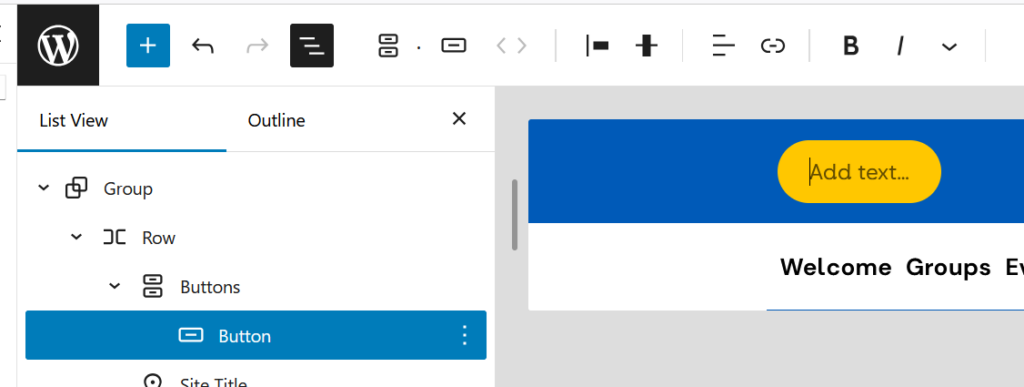
4. Now add a Buttons block in its place. Select the Site Title block and use the three dot menu to Add before. This brings up an orange rounded button.
5. Type in the text e.g. ‘u3a’ and use the Typography on the block setting to adjust the font size. The orange changes to blue.
6. Use the link icon on the block’s toolbar to give the button the URL link of your site.
7. Finally Save (two save steps) the updated Header template part.
Note that the header, along with the navigation menu, can also be edited by opening a Template.
