Introduction #
With the SiteWorks plugins and the tools provided by WordPress, a fully functional website can be easily published.
This user guide provides a brief overview of the process, including a typical workflow and information on security, accessibility, etc. In this user guide, the generic term webpage(s) describes Pages, Posts, Events and Group pages, and Notices. Before using these guides, a u3a Web Manager (or Administrator) has followed and completed the training documents provided by the SiteWorks team.
Publishing Workflow #
To achieve a well-structured, easy-to-use website, the content creator, in conjunction with the u3a committee, needs to work methodically through several steps, which are identical to those used to deliver any other website:
A typical workflow includes the following steps:
- The Web Manager, content creators, and the u3a committee need to critically look at any existing website and decide on the look and feel required for the new site. and how the media is to be resourced. A CSV input/output plugin has been provided to help with data transfer for starter sites.
- Develop a design that includes consideration of where web pages are to be placed in the overall website structure, e.g., is it a group page, membership information page, or the welcome webpage?
- Sketch out how the individual webpage should look, and identify the required text and media. In the design, use columns, white spaces, etc., to enhance the visitor experience. White spaces are there to help with scanning the content and readability, making the websites seem more elegant and improving the user’s experience and should be considered an active website element, instead of a blank or wasted space. In addition, during the initial design, any accessibility issues should be addressed.
- Ensure that the page’s purpose is quickly visible to the reader, i.e. as soon as the page is opened – if it takes more than a couple of seconds to understand the objective of a page, you have lost the reader.
- When creating group and event web pages, an initial template has been predefined and will be populated with u3a SiteWorks blocks by default, to allow a consistent style across all web pages of that type. The use of a Synced Pattern is recommended if the content creator requires additional sets of blocks to appear on multiple posts or pages.
- Once you have completed the preparatory work, you can author your new web page using the block editor. Ensure that the text is proofread, and most importantly, you have permission to use any third-party material, particularly images. To aid the collaboration process, the use of the block’s notes facility is available.
- It can be tempting to use the advanced features of WordPress or even write your own plugins during the design process. However, it should be remembered that in the future, the maintenance of the site will be passed to a new web manager – ease of maintenance must be considered by making the site future-proof.
- Once you have finished, preview any newly edited web page as a draft, and review. This is an iterative process in most cases, as all web pages except the most elementary will need some fine adjustment before and after publishing. One point to note is that u3a members use many different devices to view a website, hence readability checks are required, as discussed here.
- Only when the web page is completed should it be published. After publishing, final checks should be made, including checking all links into and out of the web page. This includes a final readability check to ensure the webpage is usable on a desktop, tablet or mobile device.
- Once published, beware that what the editor or author may think is straightforward to use may not align with the views of the user community – be reactive to any constructive criticism.
Grammar and Spellchecking #
WordPress does not come with an installed grammar and spellcheck tool. Unlike word processors, Web applications like SiteWorks and web email don’t spell check but rely on the browser. This is because web pages don’t ‘talk’ to their server until work is saved or submitted, while the browser sees every character you type, so you can spell-check a word immediately. This can be overcome by:
- Creating the initial drafts using a desktop application, such as Microsoft Word, LibreOffice Writer or Apple Pages. Once corrected, the text can be copied and pasted into the WordPress Page or Post.
- Enable the spell checker provided by your browser, which is normally available in English (United Kingdom) and Welsh (Cymraeg) as follows:
- Chrome – in the text entry pane, right-click the context menu and select Spell check.
- Firefox – the right-click context menu has a Check Spelling toggle and a Languages sub-menu.
- Edge – on the three-dot menu (top right) select Settings and then Languages. The first section is to set your Language, and further down, there is a slider to enable the spell checker.
- Safari – select the Edit menu, then Spelling and Grammar. Select Check Spelling While Typing, and the system should adopt the language your computer is set to.
- Install a grammar and spellchecker extension (for example, Grammarly) in the browser used to edit the site.
- Ensure the page or post is proofread before publication.
Virus Scans #
All the websites hosted by the SiteWorks project are protected by Imunify360. All file transfers are scanned for malware, and the server is regularly scanned. So when files are uploaded to a SiteWorks site as part of the authoring or updating process, they are automatically checked for viruses, malware, etc. Imunify360 also runs a daily scan of the file system and the databases of every account, and the system admin team would be alerted if an issue is found. Imunify360 is configured to offer the highest level of protection and will immediately terminate any script if an attack is detected or quarantine any suspect file found during a scan.
Website Terms and Conditions #
It is strongly advised that a u3a add a set of Website Terms and Conditions to their Website; for this reason, an approved document is provided in the distribution. The draft document is provided on the page: Website Terms of Use.
This page MUST be edited by the u3a Web Manager with the approval of the committee before use, by making changes to the highlighted text and providing a link to the privacy policy of the specific u3a.

The u3a is free to modify the text to suit their circumstances, but should take legal advice before making any significant changes or additions.
If a u3a adds any plugins other than those currently provided as part of the SiteWorks distribution, the u3a must also update the statement to cover any cookie use by such plugins or any implications the plugin may have for processing personal data.
Once the page is published, a link to the page will appear in the website footer (providing the u3a is using the standard footer included in the theme). Further information regarding editing the footer is provided here.
Search Engines #
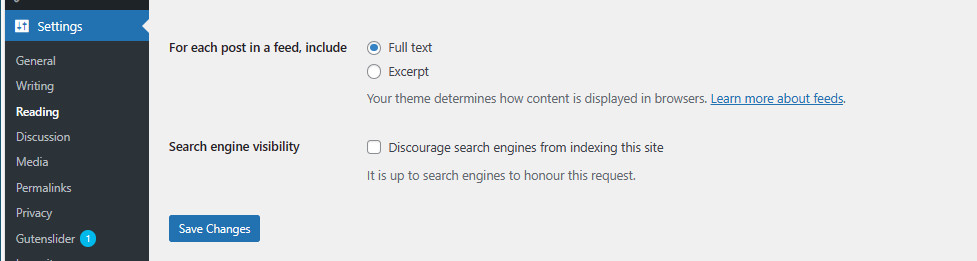
For your site to be located by search engines, so that it becomes visible following a Google or similar search, the Search Engine Visibility flag should be correctly set. From the Dashboard menu, select Settings ⇒ Reading. At the bottom of the page, ensure the Discourage search engines from indexing this site tick box is not ticked. The Save Changes must then be selected.

Accessibility Issues #
While developing a website, the Web Manager and Content Creator must consider the usability of the site. Thus, it is critical to ensure a u3a website resolves common web accessibility issues to help people with disabilities, however minor, to become better engaged with the aims and objectives of the u3a movement. As a first step, web managers and content providers should consult the u3a readability guidelines for more information.
To address accessibility issues, the World Wide Web Consortium, W3C, has developed the Web Content Accessibility Guidelines (WCAG) as part of the Web Accessibility Initiative. The full document is available, but it is highly technical; however, a checklist provided by the W3C is located here. A summary of the needs of an elderly person is provided here.
From the web manager’s and content provider’s perspective, the following significant points should be noted:
Text in Images. #
In many cases, content providers may wish to add text to images, particularly on the Welcome page, to highlight the types of groups or activities available within the u3a. The annotated image may be displayed separately or using the Gutenberg slider. Content creators should note:
- If the text is added to the image using Photoshop, Gimp or similar image editors, the text will not be readable by a screen reader or similar system.
- If a machine-readable text over an image is required, the use of the cover block in WordPress should be considered.
Providing text alternatives to non-text content #
Alternative text or ‘Alt Text’ should be completed when images are uploaded to a webpage. This feature helps visually impaired users understand an image’s content and context. A description of the image, in the context of the webpage, should be inserted in the Alt Text box when uploading the image and if need be, when the image is placed on a web page. When the page is displayed and the visitor is using software tools designed for the visually impaired, which read aloud the page content, this description will be included as well. The Alt Text is NOT displayed on the screen, as it is considered metadata. The UK Government has an overview of good practice, a summary is provided here, while how to include Alt Text into SiteWorks is discussed here.
Ensuring Information and Structure are separate from Presentation #
The presentation should be clear and easy to follow.
The content creator can use colours (either text or background) to enhance the look of a web page. However, if the colours cannot be perceived (i.e. the reader is colour-blind), a reader may become confused. In addition, do not use excessive linking within and between pages, as users can become easily disoriented, even with the provision of breadcrumbs.
Font Considerations. #
The font used in the SiteWorks has been selected for clarity. In contrast, WCAG does not specify a required or minimum font size. The specification states that a visitor to a web page should be able to resize all text to at least 200% of the original size. All current browsers provide this functionality.
There is, however, one very important issue to note regarding text. The standard requires all text on a page to be resizable. One way of not meeting this requirement is to incorporate text as part of the image, which will not be resized by a web browser when using text zoom controls. It is recommended that text not be added to an image during image editing. The cover block should be used.
It should be noted that WordPress image captions are considered to be a text element, so they will be enlarged when the page is zoomed.
Colour Blindness & Web Design #
Colour blindness is the inability to perceive differences between some of the colours that non-coloured impaired users can distinguish, and affects 5-8% of males and <1% of females. Therefore, a poorly designed site could exclude 1 in 20 visitors. The most common deficiencies are:
- Red-Green. In its most severe form, a person is unable to differentiate between red and green,
- Blue-Yellow. This is far less common and impacts blue and green, yellow and red, blue and green, purple and red, and yellow and pink colour combinations.
To overcome this challenge, maximise the contrast between background and text, i.e. black on white, and also prioritise information; the higher the content is in importance, the more essential it is to make it colour-blind safe. Elements of the navigation menus, headers and sub-headers can be given more artistic treatments because users seldom stare at these elements for long periods. Navigation should stand out from the content, and visitors should be able to quickly differentiate between the two.
Any links or buttons on the site that are essential in aiding the user to accomplish their tasks would fall high on the essential list. The standard rule: any content that the user may look at for more than two seconds should be made visible and have a high contrast ratio.
Each element on a web page should have more than one cue. Images, links, buttons, and other similar elements should be enhanced with an image, shape, positioning or text. For example, a link should be highlighted by colour as well as being underlined; hence, removing the colour, the underline will let visitors with colour blindness know that it is a link.
Making text readable #
The Web Content Accessibility Guidelines specify a high contrast ratio, i.e. the perceived difference, between the foreground and background colours. The u3a Brand Guidelines recommends colour combinations which meet this standard, and the WordPress colour picker for text will inform you if you have chosen a colour foreground/background combination that is below the recommended level.
Web Managers should not change the style of the templates using an option within the Site Editor, as this will overwrite the u3a brand recommendations, and in all probability raise some readability issues.
Page Structure #
Ensure the structure of pages follows a set pattern. For example, on group pages, provide all the key information either at the top or bottom (i.e. be consistent), so that the page’s visitors can easily find details. Once a group page layout has been finalised, it can be stored as a Synced Pattern for use across the site, without having to replicate each page individually.




