Photographs should be uploaded as JPG or JPEG files, as these will be significantly smaller in size than the corresponding PNG file. This will lead to faster uploading to a browser and a reduction in server storage requirements. When the image is a diagram or logo, a PNG file may be preferred, as this will maintain definition and if required, background transparency.
Introduction #
This user guide discusses adding an image to a WordPress document. For clarity, the term image is used for any media in JPG, JPEG, PNG, GIF or ICO formats, in general, these will be a photograph, drawing, graphic, or icon.
Before using this guide, it is assumed that you are familiar with (i) the concept of block editing, (ii) uploading media to the Media Library and (iii) Copyright.
When an image is used on a u3a website, the content creator and/or the web manager must ensure that the image has a licence allowing you to use the image or you have the copyright holder’s permission to use the image.
Images can be inserted into a page or post using one of several blocks, including:
In the case of the Gallery and Gutenslider, an additional plugin, Lightbox, will display a specific image when selected.
Images can also be placed into tables, as discussed here. However, it should be noted that tables should not be used as a formatting tool.
Captions #
All WordPress image blocks allow the incorporation of a caption, except for the Media and Text and Cover Block. The Cover Block displays an image that the content creator can add text and other content over the top. In the Gallery block, the captions are overlayed in the Gallery view, but not shown when the individual image is selected. The Gutenslider can show the caption if the option is selected, the font colour and size will need to be adjusted to aid readability.
Where a caption can be added, it should provide details that will allow the viewer to comprehend the purpose of the image. It should be noted that the available space for captions in WordPress is somewhat restricted compared to other forms of media. In addition, when using images associated with a licence, this must be shown as part of the caption.
It should be noted that the image caption appears as an overlay to the image. The caption can be entered when the image is uploaded to the media library or when the image is used. It should be noted that changing the image’s caption on a page, does not replace the caption attached to the image in the media library.’ It should also be noted that some Image Editors automatically enter text into the caption block, e.g. GIMP can enter binary comment’ or ‘Developed using darktable 3.4.11’ – hence all captions and Alternative Text should be reviewed carefully.
Image Block #
Uploading the image #
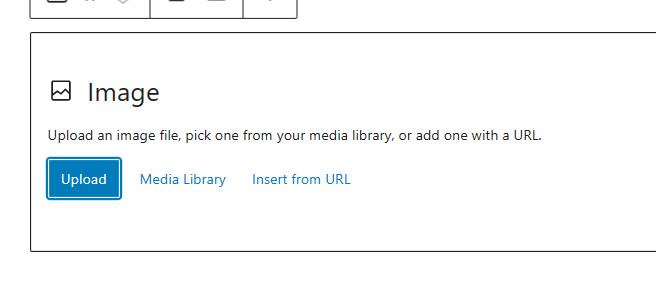
To insert an image into the page, the Image block should be selected from the Block Editor browser, then select the image source:

- Upload, allows you to directly select an image present in one of your computer’s directories.
- Media Library takes the user to the Media Library to select an image that has been previously uploaded.
- Insert from URL uses the URL of the image. When you have selected the image from the internet, right-click to select the URL. This should be entered into the box. If this route is used, the option to upload the image file directly to the media library is not available. This however is recommended, as external website URLs can change over time.
- An image can be selected from the Media tab of the Block Inserter toolbar.
Once uploaded, the content creator can add or modify the Alternative Text. It is important to note that if the Alternative Text has been added to the Media Library image, it will be copied across with the image. However, any changes to an image’s Alternative Text within a page are NOT copied back to the image in the Media Library.
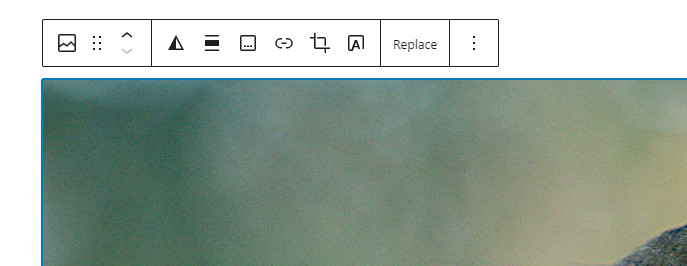
After uploading the image appears on the page, with its associated Toolbar as shown:

As shown the following options are available from left to right:
- Ability to transform to other block types, including Media and Text, Gallery or Cover.
- Drag the block to another location on the page.
- Move the block up or down one block relative to its current position.
- Apply a Duotone colour filter. The duotone effect is equivalent to a black-and-white filter, but instead of the shadows being black and the highlights being white, the content creator can select a colour for the shadows and highlights.
- Align the image, i.e. left, centre or right.
- Add a caption to the image
- Add a link to the image, allowing the following options:
- Link to image file: The original image can be viewed at full-screen resolution.
- Link to attachment page: Provides the image’s title and description field.
- Expand on click: When this link option is selected and visitors hover over images, their mouse pointer will change into a magnifying glass. Clicking on the image will open an enlarged version in the lightbox.
- Crop the image, typically to a standard aspect ratio.
- Apply text over the image, note this effectively converts the image to a Cover block.
- Replace the image. After selecting, a box appears with the option of opening the media library or directly uploading an image.
- A further set of options, including deleting the complete block
Once uploaded the image can be aligned, with reference to the page, as follows:
- Not aligned – the default option.
- Align Left
- Centre
- Align Right
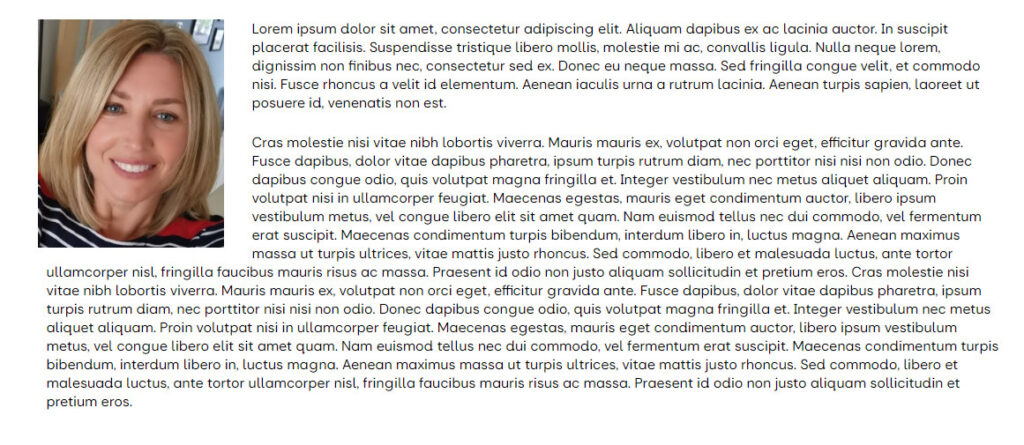
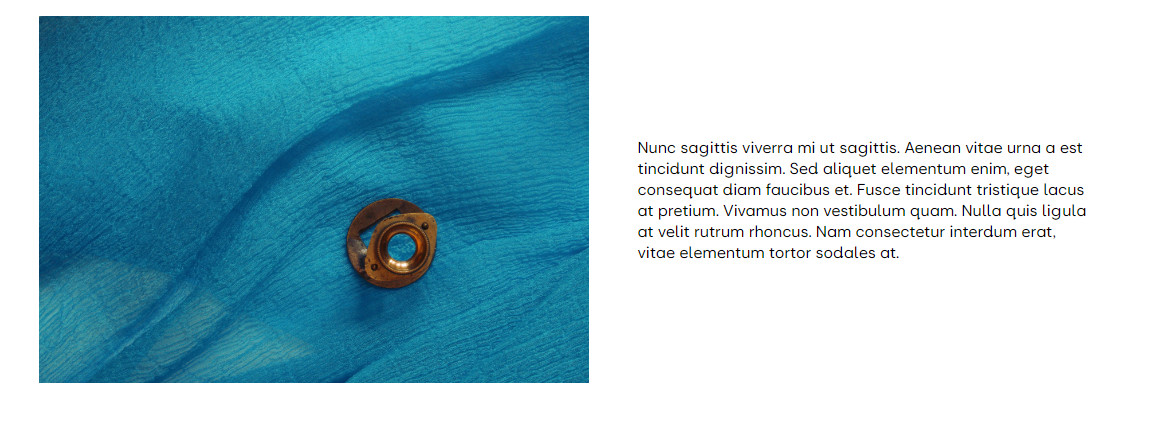
Selecting Align Left or Align Right results in text from the paragraphs following the image (in this case the image is sized 211×259 pixels) to wrap around the image as shown:

Display options for an image #
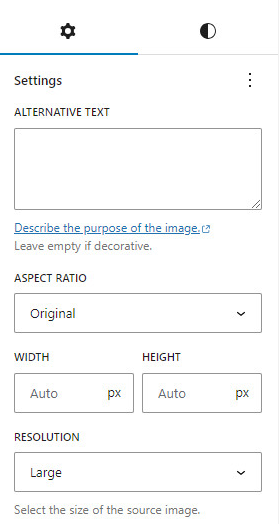
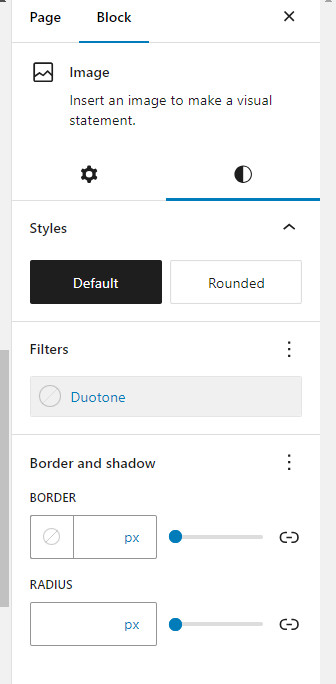
A range of options are available from the sidebar, settings and style as shown:

The settings options allow the content creator to:
- Add or modify the Alternative Text. to conform with the page context.
- Change the aspect ratio as required to optimise page layout. If the original aspect ratio is deselected two options are available:
- Cover, where the image covers the available space evenly and may result in the image being cropped.
- Contain. The image is shown at the selected aspect ratio but with the size adjusted to the page, or block constraints.
- The actual picture size in pixels can be selected.
- The resolution of the image can be selected. It should be noted that the image quality will be degraded if the image resolution is set lower than that required by the image size.

The style options allow the content creator to:
- Set the basic shape of the image, either as uploaded (default) or converted to an image with rounded corners
- Apply a two-tone filter (duotone)
- Add a border, rounded corners or a dropped shadow.
Creating a Gallery using the Image Block #
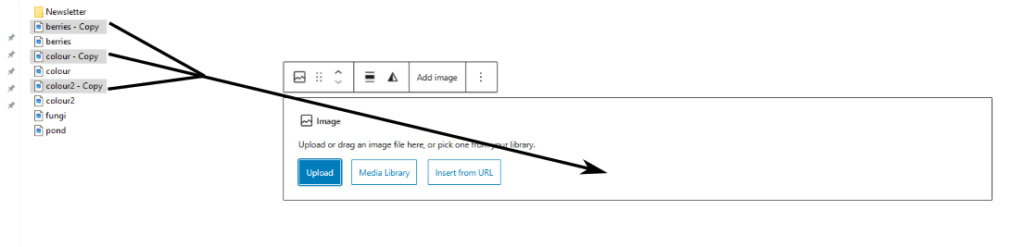
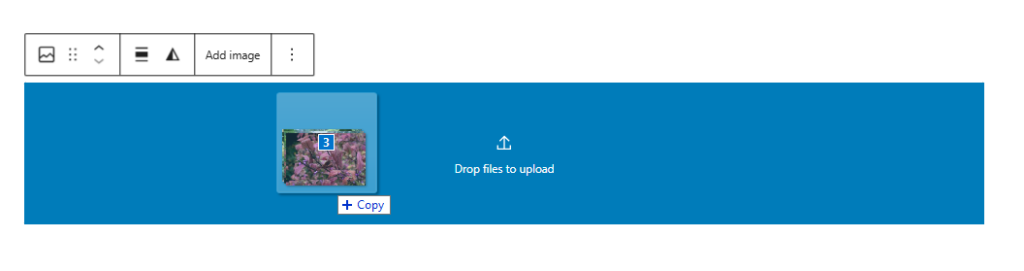
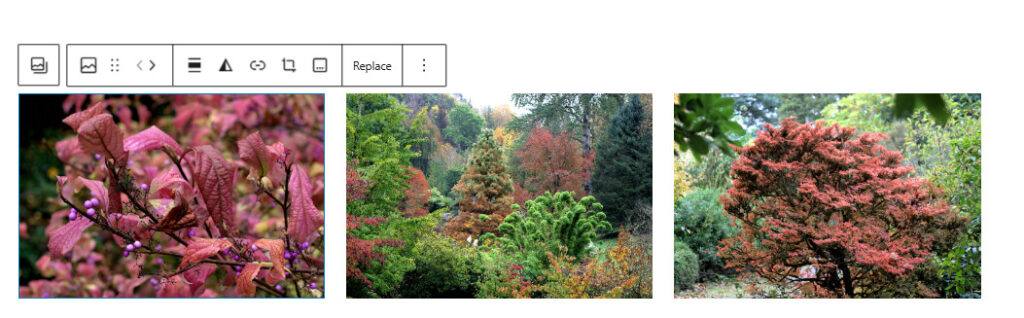
A facility is provided so that when the content creator drags and drops multiple images from an open directory onto the Image block, it will convert from an Image block to a Gallery block. It should be noted that the Upload option should not be selected. The steps are:



Media and text block #
The Media and Text block allows text to be displayed alongside an image. This block does not have a border or rounded corner option, if this is required, the block needs to be embedded in a group or columns block, as discussed here.
After selection, the block gives the content creator two areas, one for the image, and one for the text, or other blocks:

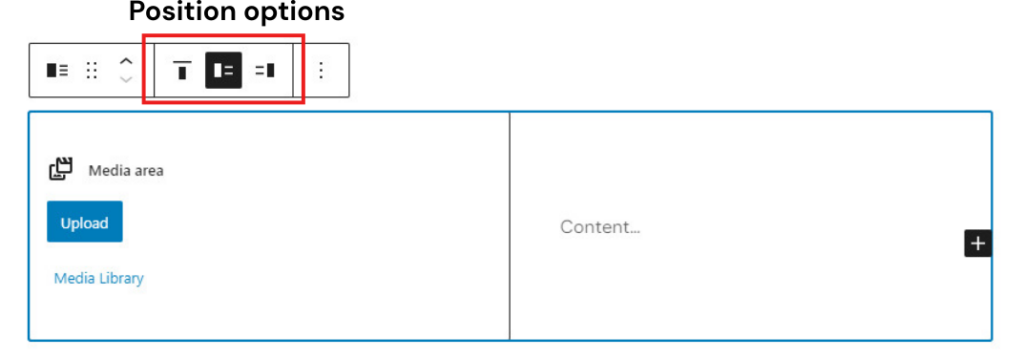
In the above example, the image can be inserted in the left-hand section and text in the right-hand section. The text can be positioned to the right, left, or above the image using position options. Text is entered using +, and can include multiple blocks of paragraphs, lists, tables or quotes.

Available options are included on the block Toolbar:
- Stacking the image and text on a mobile device, as opposed to a side-by-side presentation when a monitor or tablet is used to view the page.
- The image can be cropped to fill the column, this may require adjusting the image position by using the Focal Point Picker.
- The width of the media column.
It should be noted that an image caption cannot be added to this block. Any copyright or similar information should be added to the supporting text or within the metadata as required. This is a known WordPress issue,
Cover Block #
The Cover Block allows text to overlay an image, which could be particularly useful for home page images or headers for groups and events. An alternative to the Cover Block is text with negative margins, this has significant advantages in certain applications. In both cases, the text will be recognised by a screen reader.
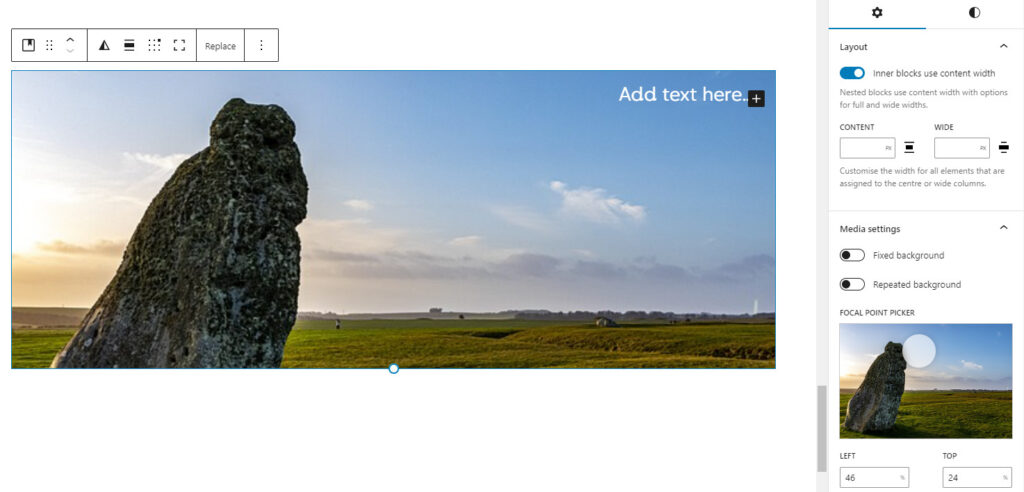
Select Cover, the block has two main background options, an image or a solid colour from the u3a palette, text can be added as required.

Options are available, left to right in the Toolbar.
- Transform to a different block, including Image and Media and Text.
- Drag the block to another location on the page.
- Move the block up or down one block relative to its current position.
- Apply a Duotone colour filter.
- Align the block, i.e. left centre or right.
- Position the contents within the image to one of nine options, in the above case, the top right has been selected.
- Toggle the image from cropped to full size.
- Replace the image.
- Further options include deleting the block
The settings box contains the option to modify the size of the inner blocks to optimise the display. In addition, when a cropped image is used, a focal point “picker” is provided to adjust the image relative to the caption.
It is important to note that within the style sidebar, an overlay opacity setting is provided, at 0% the image is as uploaded, while at 100% only the overlay is visible. In addition, options are provided for the text colour and the size of the padding and margins.
Image Gallery #
The Image Gallery displays multiple images in a single block. To create a gallery, go to the required place on the page and select the Gallery Block.
The media option pop-up is then displayed, and the option of uploading images or selecting from the Media Library is available.
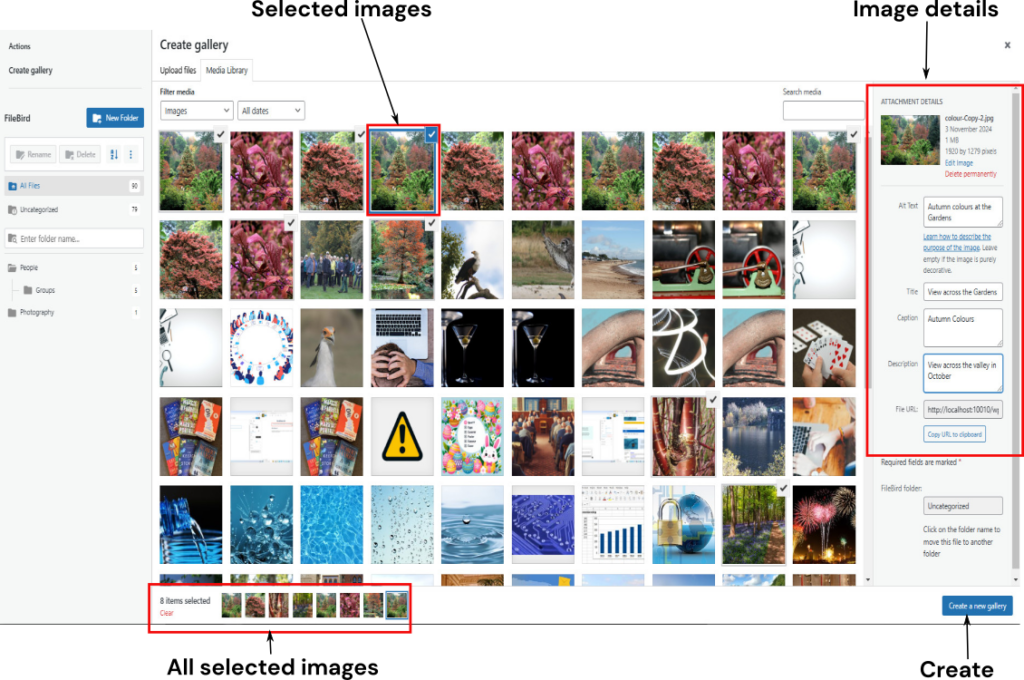
If the Media Library is used, select the images and the selected images will display a tick. At this stage, a caption, and alternative text can be added. Once the selection and annotations are complete, select Create a New Gallery to confirm the selection and then on the next screen, Insert Gallery.

The Gallery of selected images will be added to the page. Once placed, each image may be edited, using the breadcrumbs to swap between the image and the gallery. Captions, descriptions, and alternative text (Alt Text) may be added to each image as required.
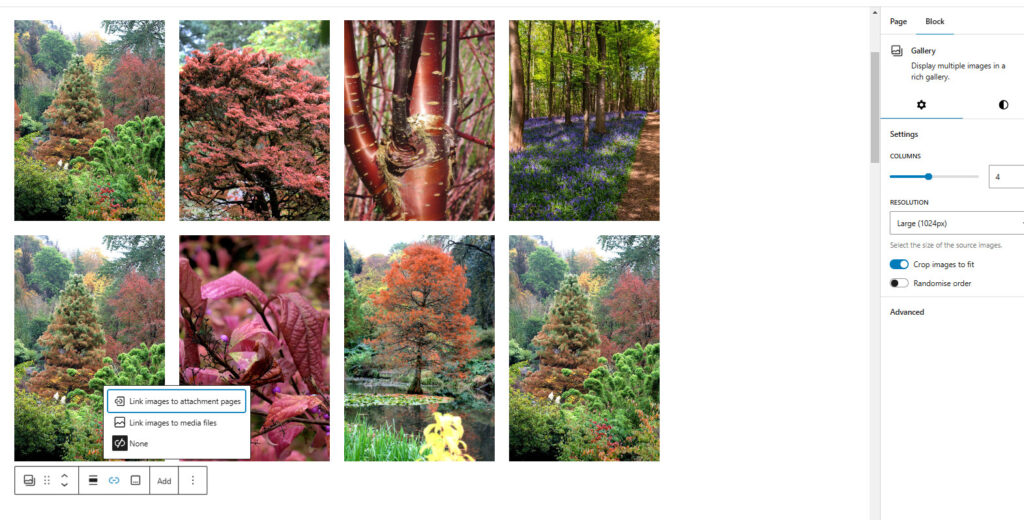
The options selected in a Gallery settings sidebar are:
- The COLUMNS slider is set to the required value (4 in this case)
- The Crop images option. When selected, the display is far neater and independent of the actual size of the images.
The resultant gallery is shown below and is configured as a four-by-two grid, with cropped images.

The gallery toolbar provides the following options, from left to right:
- Change the gallery to another block, including Image, Columns, Gutenslider, and Group.
- Drag the complete block.
- Move the block up and down the document.
- Align left, right, or centre.
- Add link options:
- Link to the image’s attachment page to show the title and description.
- Link the image to the media files.
- No links required
- Add or remove the Gallery caption.
- Add more images to the gallery
- Further options, include deleting the complete gallery.
If the Link the image to the media files option is selected, when the gallery is being viewed a “hand” icon will appear over the individual images, when selected the full image is shown. The visitor can move through the complete gallery using the arrows. In a Gallery the image’s caption is overlayed on the image, and not displayed then the image is selected and displayed in Lightbox.

Gutenslider #
The Gutenslider is a powerful third-party block that provides a media slider capability to a u3a’s website, increasing visitor engagement. In principle, the Gutenslider presents a sequence of slides (a gutenslide) that can be either an image, text or a mixture of both.
Images Only #
To add the slider to a page or post, select the Gutenslider Block from the media section of the block editor, you are then presented with two options:

To show only images, select the Media Library and then the images– this is done identically as with the gallery. Select Create a new gallery upon completion of the selection, then Insert gallery to load the completed slider.
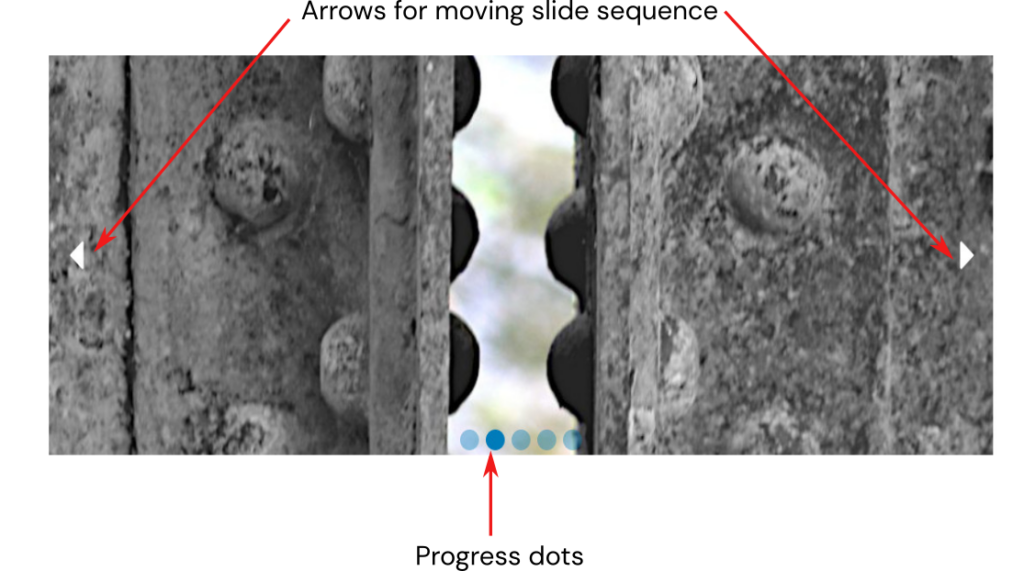
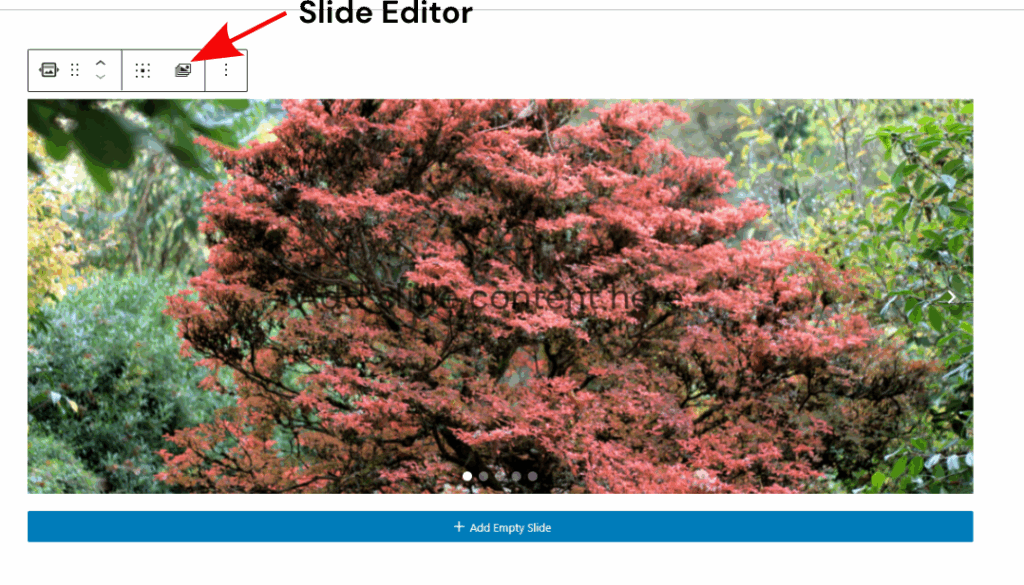
A typical fixed-height image in the Gutenslider, showing the key feature, is shown below:

Images with additional content, including captions #
Text can be added on top of an image, as a paragraph block, by selecting Add slide content here. Care must be taken with the text colour to ensure it is visible over the image. If you wish for an image caption, this process needs to be followed as the caption inserted in the Media Library while placed on individual Guterslides, will need to be modified for readability issues. Note if a caption is added to an image, and Lightbox is selected, the overlay caption will not appear in the Lightbox display.
To add a caption:
- Ensure changing is selected under SLIDE MODE.
- Add the caption to replace Add slide content here.
- Select the required font colour and size, ensuring the contrast between the image and caption is satisfactory.
- Position the caption using the Change content position option in the Gutenslider Toolbar.
Gutenslider can generate a slide show, for instructions or other information as required. To develop a multimedia presentation:
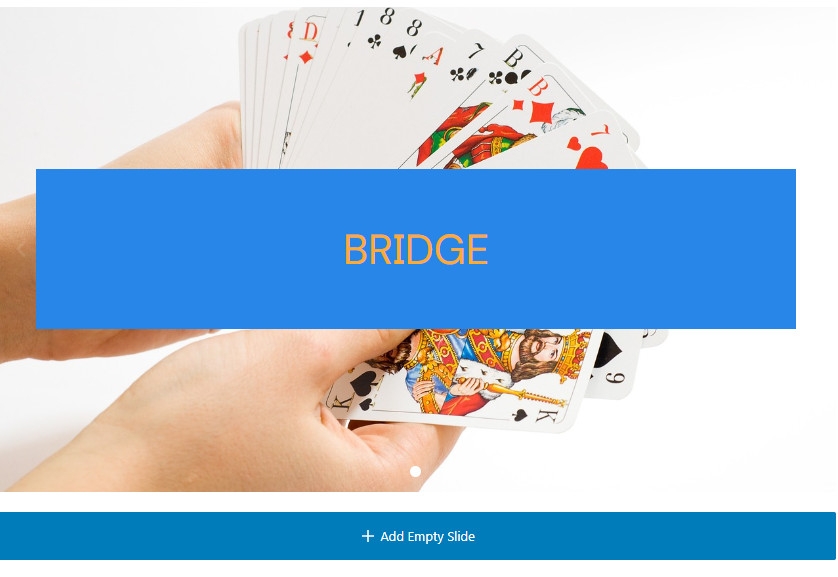
- Select Add Empty Slide,, this allows the background to be selected, the options are none, a colour, or an image. In the example below:
- The slide background is the image of a hand of cards.
- The paragraph has a background of u3a Light Blue and a text colour of u3a Orange. The text has been added to replace Add slide content here.
- The + Add Empty Slide allows the author to extend the slide show as required. For a text overlay, the background type must be set to Image.

It is recommended that if this approach is used to present information, the Autoplay option is deselected, so that page visitors have time to read the text – typically, the display time set in Gutenslider will only allow ten words or so to be read and understood, then select the forward arrow.
Gutenslider Option #
The Guterslider has a considerable number of options as follows, for full details, reference to the plugin documentation is advisable; however, for the majority of u3a applications, the following options should allow the display to be optimised:
- General: A wide range of options are available as follows:
- Animation: sets the transition between slides: slide, fade or flip.
- Slide Mode: Since text can be added on top of the images, this option determines whether one set of text appears over all the images or if the text content is different for each image.
- Slider Height: The height of the displayed images. When fixed, all images are cropped automatically or adaptively, so the display size changes as the image size changes.
- Minimum Slider Height as a percentage of the screen or in pixels.
- Slides to show, in the auto mode, the number of images is set by the image size and the minimum slider height.
- Five options are available to be set or deselected as required: Autoplay, Show Arrows, Shot Dots, Keyboard navigation, Loop
- An option to use the slider to provide a background to the whole page is provided – if this is used, accessibility issues must be considered.
- Autoplay: A stop on hover option is selectable.
- Arrows. Allow the selection of the forward/reverse arrow design and size to be selected.
- Progress. Allows the configuration of the progress dots, their location, size and colour can be adjusted.
- Lightgallery. Enables the Lightgallery option – this allows the display of the full image required when selected. In addition, you have the option to display thumbnails below the image when in the Lightbox display
- Dividers. Allows a coloured divider to be placed at the image’s top and/or bottom.
- Spacing. Adjust the spacing around the image
- Advanced. Allows the page editor to disable the slider on desktops, tablets or mobiles as required.
Editing the Display #
To edit the slideshow, select the Gutenberg Slider and from its toolbar, the slide editor, as shown, to give access to the media gallery.

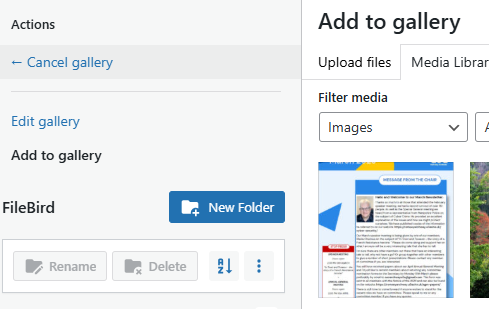
Once the Media Library is open, select the required action from the left-hand side:

The available actions are:
- Cancel: Returns the slider to the original display.
- Edit:
- The order of the slides can be changed by dragging the image thumbnails.
- An image can be deleted by selecting the cross in the image thumbnail.
- To confirm, select Update gallery in the bottom right of the screen.
- Add to Gallery
- Select additional images from the Media Library as required.
- To confirm:
- Select Add to gallery from the bottom right of the screen to show all the images in the slide show as thumbnails.
- To confirm, select Update gallery in the bottom right of the screen.




