Introduction #
The site editor can only be accessed by users with Administrative privileges.
To edit some aspects of a u3a website, it is required to use the Site Editor, this can be broadly considered to be a different approach, over the Dashboard menu, to gaining access to pages, patterns and templates. Editing of the contents of a page, post or template should still be undertaken using the Block editor.
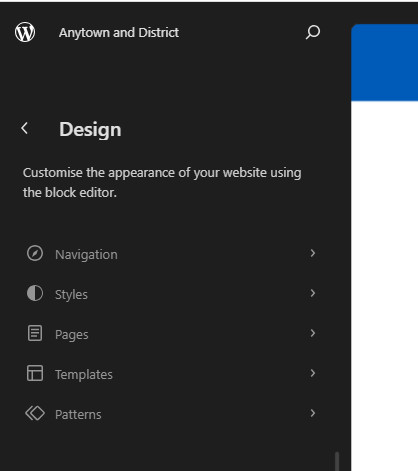
The Site Editor is selected using Appearance ⇒ Editor from the Dashboard sidebar menu, which opens the Design page. The search icon, to the right, will access the Command Palette.

The available options on the Design menu are as follows:
Navigation #
This allows the editing of the Navigation menu(s). While WordPress allows the option for multiple menus, it is expected that a u3a will only have one, that is identical on all pages. The design and management of multiple navigation menus are currently outside the scope of this documentation. Selecting Navigation displays the curated blocks used by the site visitors to navigate the u3a site.
It should be noted that the Template for the Welcome page has precedence over all other page and post templates, so is the only one that a u3a Web Manager is normally concerned with. With Welcome highlighted, select the edit icon, the navigation menu can then be edited as discussed here.
Styles #
This changes the global colour scheme of the header and footer. The style should not be changed as it produces a site that does not conform to u3a branding.
Blocks #
With SiteWorks, how an individual block is displayed across the site is defined as follows:
- The style and setting of individual block is predefined, by the Theme, but can be modified, by the Site Editor as discussed in this section. Any changes using the Site Editor are applied across the site.
- It is possible to modify how any individual block is displayed, using the Style ans Settings features in the blocks right-hand side-bar.
Pages #
This gives a complete list of pages within the site, including pages not shown on the top-level Dashboard Pages menu such as Page 404 (see Templates below).
You can select an individual page for further details and if the page or the edit symbol is selected the content creator can edit the page using the block editor. It should be noted that the Headers and Footers are locked, as these can only be edited through Templates. On completing any edit, you need to Save the page (not publish as in the Block Editor). It is recommended that content providers follow the process discussed in the Page Overview user guide.
Templates #
This option allows the editing of the following templates:
- Archive page for posts. It is expected that this will not be required in any u3a application.
- Front Page, allows the editing of the Front Page Headers and Footer as discussed here. This template has precedent over all other templates. It should be noted that the page can also be called the Home or Welcome page.
- Index. The Fall-back page when a more specific template is not defined. It is expected that this will not be required in any u3a application.
- Page 404. Default page if a link is not found. It is recommended that the Header and Footer are not edited from this page, however, the text can be selected and additional information can be added – for example Contact the Website Administrator if an unavailable link is found. If the text is modified, select Save before returning to the available options.
- Pages: The default template to display any Page and Post. It is expected that this will not be required in any u3a application.
- Search Results. The Template is used, to present the results when a search is undertaken. It is expected that this template may need some modification in specific u3a applications.
- Single Posts. The template is used when a single post on your website is displayed unless a custom template has been applied to that post or a dedicated template exists. A change to this template will not be expected in any u3a application.
Patterns #
Allows the editing and management of the Patterns used in the website. A Pattern in WordPress is a predefined collection of one or more blocks that can easily be inserted into the site’s WordPress posts, pages, etc. The following options are available
- My patterns. These are the patterns that have been created by the website’s Administrators, Editors and Authors, as discussed here.
- Access to the Header and Footer templates
- Manage all of my patterns allows the offline creation of patterns and management of patterns using the normal WordPress approach.
- Manage all template parts, this option provides a different route to edit these, parts as required.
Command Palette #
The Command Palette offers the content creator a way to quickly navigate the site’s content and to invoke different actions such as:
- Search for individual posts or pages and create new ones.
- Search through templates, template parts and patterns.
- Add custom CSS.
- Access Styles and style revisions.
- Toggle settings and preferences.
- Reset customisations.
The command palette can be accessed by one of two approaches:
- Use the search icon in the editor header.
- Use the keyboard shortcut
Cmd+kon Mac orCtrl+kon Windows.




