Widgets #
Overview #
In WordPress, widgets are blocks that automatically generate content on a page or post. Examples include listing u3a events and groups or the WordPress ‘Page List’ widget, which lists all the pages on your site with links. Widgets are listed in the block inserter.
SiteWorks provides several Widgets specifically developed for u3a site management. The content creators should use the provided SiteWorks widgets to ensure that group and event information is presented clearly and consistently. For this reason, the templates for group and event pages come pre-configured with the required widgets.
u3a Specific Widgets #
It should be noted that the Widgets marked * only operate within a post listed under u3a groups, u3a events and u3a venues respectively.
| Name | Function |
|---|---|
| u3a group list | Displays a list of groups. |
| u3a single group data* | Displays information relating to a specific group |
| u3a events list | Displays a list of events |
| u3a single event data* | Displays information relating to an event |
| u3a single venue data* | Displays information relating to an venue |
| u3a notice list | Displays a list of notices |
Shortcodes #
Shortcodes in WordPress are code shortcuts that, like Widgets, help the content creator add dynamic content to WordPress posts, pages, etc. They are displayed inside square brackets, [a_short code]. SiteWorks provides the Shortcodes listed below. To configure a Shortcode with additional parameters, the content creator should refer to the specific Shortcode documentation by following the link.
| Function | Shortcode | Parameters |
|---|---|---|
| Used on the contact form page to populate the form based on the information provided by the [u3a_contact name = “**”…..] Shortcode | [u3a_contact_form] | No |
| Calls the contact form, and provides the recipient’s details. | [u3a_contact] | Yes |
| Event List | [u3aeventlist] | Yes |
| Group List | [u3agrouplist] | Yes |
| Displaying Website Terms and Conditions | [u3a_policy_notice] | No |

if you copy/paste a Shortcode into WordPress from any document, including this page, then the double quotes “…” may need to be edited, as the process can transform the quotes into left and right-handed versions, which are not valid with WordPress. Always check the code carefully before use
The Event List and Group List Shortcodes are similar in their functions to the Widget equivalents u3a list events and u3a list groups. The difference is that a shortcode can take additional parameters, for example, only show events in a specific category or past events. While more complex to use than Widgets, shortcodes give the content creator additional functionality.
It is important to note that when WordPress processes a Shortcode entered into a paragraph block without additional text, the paragraph structure is ignored, see (A) and (B). It is therefore recommended that if the content creator wishes to have a vertical list of contacts without any supporting text, one of the following approaches is taken:
- Add the HTML code <br> after the shortcode, using either shift+return or selecting Edit as HTML from the block options. The resultant layout is (C).
- Putting each entry inside a Group block
- Adding a Spacer block between each Paragraph
- Putting the entries in a Table or Grid block

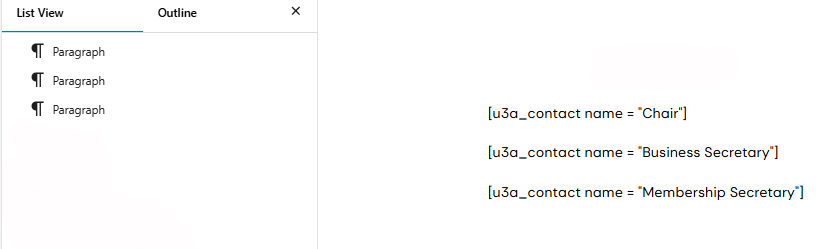
(A) Page Structure, showing shortcodes in paragraphs


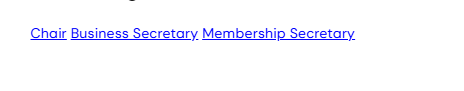
(B) Without <br> added
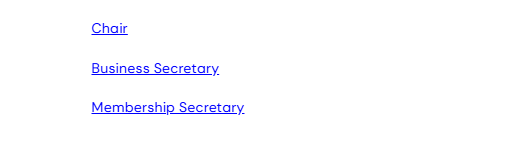
(C) Revised layout when <br> is added after each shortcode




