Introduction #
Content creators can add hyperlinks to WordPress pages, posts and buttons to allow the visitors to:
- Move between locations within the current page or post, particularly when the complete document cannot be viewed as a single screen, hence avoiding scrolling up and down as required, is discussed here.
- Linking to documents, pages, posts or websites external to the current webpage is discussed here. The linked page can be set to be displayed in a new tab.
- An embedded link to external resources, including videos, is discussed here.

Care must be taken when copying text, which includes links, from external sources, for example, when developing a u3a site. Due to the structure of HTML, the original link will be copied; hence, reediting may be required.
Links Within the Current Web Page or Post #
If a page or post is long or complex, it is good practice to provide a link back to the top of the page after specific sections or between two points in the text to allow cross-referencing. The link has two endpoints, called anchors. The link starts at the source anchor and ends at the destination anchor. A unique URL defines the destination anchor, and the source anchor is a piece of HTML code that instructs the web browser to move the view to the destination.
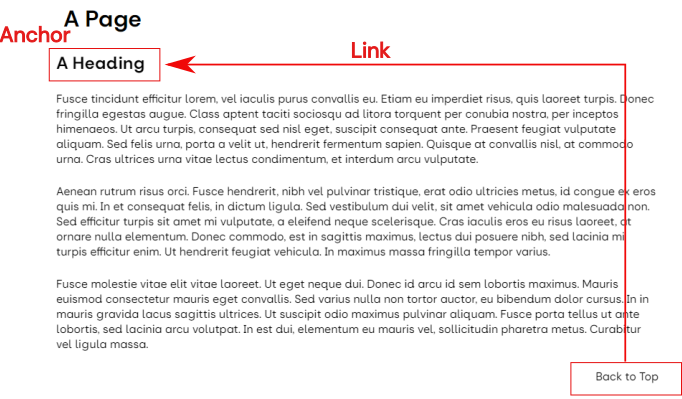
Consider the following page, where we need a link between Back to Top to A Heading:

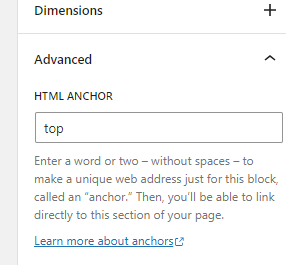
Select the block (in this case the Header block) that you wish to link to (i.e., the anchor), in the block settings sidebar select Advanced, and enter the text that becomes the unique web address in the HTML ANCHOR box::

The link anchor will appear next to the block’s name in the document’s outline view. It should be noted that the page heading cannot have an attached anchor, hence any top-of-the-page anchor needs to use the page or post’s slug (i.e its full URL)
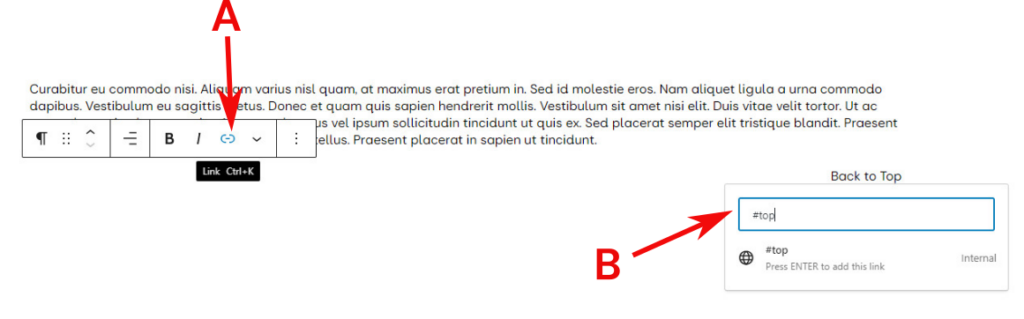
To set the link, once the text to be used as a source anchor has been highlighted, select the link icon (A), from the block Toolbar as shown below. Enter # followed by the destination anchor name into the link box at B. The hash, #, identifies the link as being internal to the current page; if not correctly entered, on selecting the link, the user will get a 404 error. For example, if the anchor is “top“, the corresponding URL is #top.

Links to Resources Outside the Current Page or Post. #
Defining the link #
A link to a resource outside the current page may be required if:
- Accessing a document provided by the u3a, e.g. the current membership form or Newsletter. The link could be clickable text in a paragraph or within a list to form a local menu independent of the main navigation structure.
- An external website, e.g. the u3a national website or local information.
Adding a link to an URL external to the current page or post requires the entry of the destination URL, in a similar fashion to that discussed above:
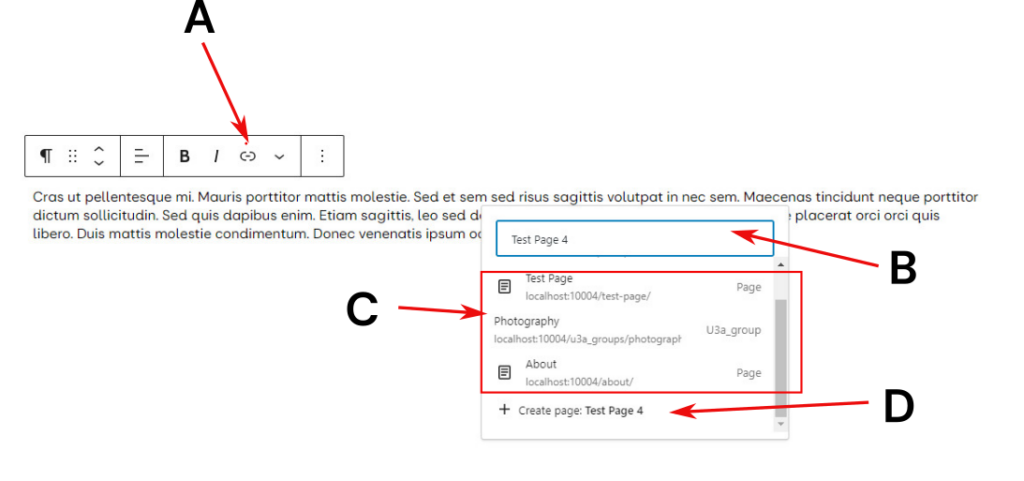
Once the required text has been selected, and the link icon, A, is selected, the URL needs to be entered into the box, B, as follows;
- If the document is in the media library, or a page or post on the current website, entering text into the link box B gives a list of possible options which can be selected, C.
- An external site’s URL can be entered into the link box as required. The content creator should exercise caution to ensure the site is relevant to the user community and has no security risk.
- If the page does not exist locally, scroll to the bottom of the available linking options, where a Create page option is available (D). On selecting the link, a new page is created. It should be noted that while the page has been created, it is stored as a draft and needs to be populated and published before the link becomes active.

Once the information is entered, enter/return should be selected.
It is possible to link to a specific location in a webpage within your site, by adding the local anchor information after the page URL, i.e., if the URL is localhost:10005/an-author-only-page/#photo, the link will take the reader to the location identified by the anchor photo on the page with the URL of localhost:10005/an-author-only-page/
Configuring a link. #
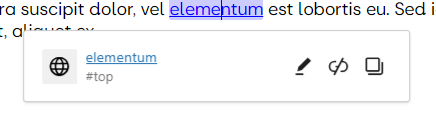
Once a link is created, as discussed above, it can be edited. On selecting a link, the following toolbar appears:

The link details are shown, with three available options, from left to right:
- Edit the link
- Delete the link
- Copy the link to the clipboard
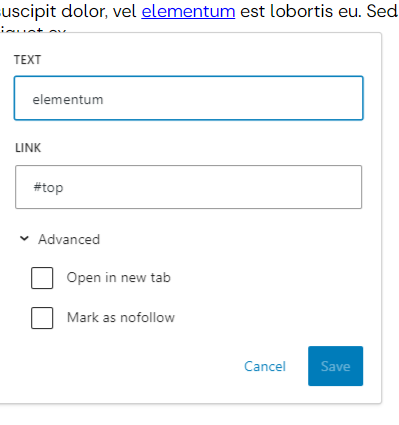
On selecting the edit option, the following box will appear. The Advanced arrow may need to be selected as required:

This gives the following options, from the top:
- The ability to change the link text
- The ability to change to link destination
- A click box that permits the link to be opened in a new tab
- Marking the link as nofollow. A nofollow link prevents a search engine from following a link. This approach should be used on:
- Sponsored links
- If the content creator has concerns about the site, or if the site is of low relevance.
Configuring the Appearance of a Link #
It is the convention to display a hyperlink as follows:
- Underlined blue text, unvisited link.
- Underlined purple text, visited link.
- Underlined red text, active link.
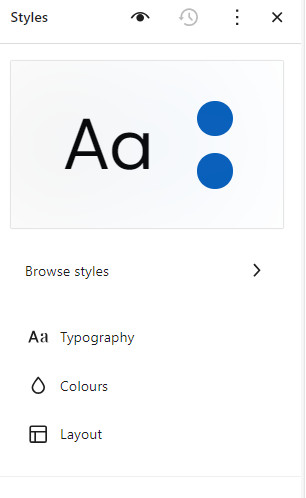
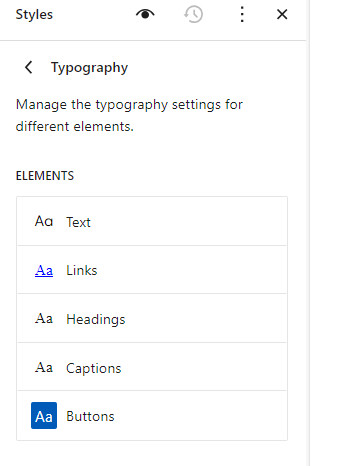
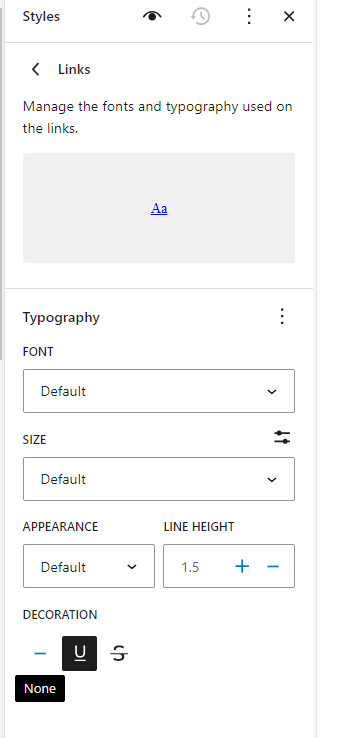
However, with WordPress, the Administrator can modify the link appearance, while it is not recommended to change the colour, it is possible to remove the underline, which can give the page a better look in certain applications. From the Dashboard, select Appearance ⇒ Editor ⇒ Style. Then select the edit icon from the sidebar (A), click on Typography, then the link option in Step B and finally select NONE under decoration, Step C:.It should be noted that this will change the appearance of ALL links across the site.



Embedded Links #
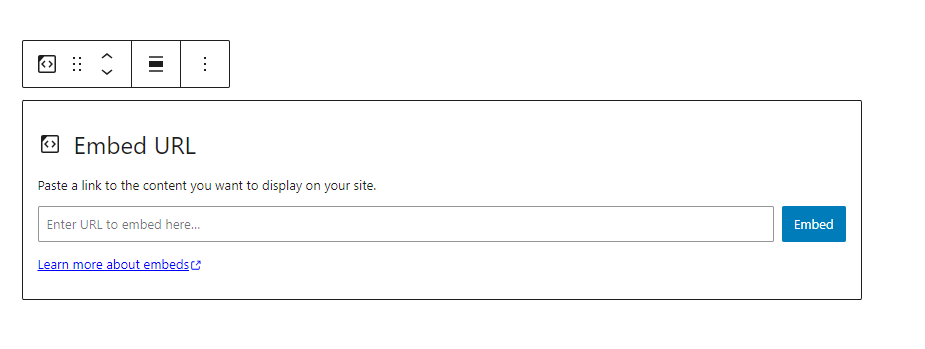
WordPress allows external content (e.g. videos or podcasts) to be directly embedded in a page or post. Select Embed from the block browser

and then:
- Obtain the URL (i.e. the link) for the content you wish to embed from any supported services.
- Paste the URL into the text box of the Embed block, and it will automatically convert itself into the appropriate embed.
- Preview the page’s or post’s appearance.
Web Managers should note:
- Videos cannot be stored on or uploaded to the SiteWorks server.
- If the video has been provided externally, due consideration to copyright, suitability, etc. MUST be considered.
Linking to a Telephone Number #
When using an iPhone or similar, it is possible to link directly to a phone number. The process is as follows:
- Open the editor and locate where you want to add the clickable phone number.
- Add the phone number in plain text.
- Select the plain text phone number and click the link icon to insert a link.
- In the link field, enter tel: followed by the phone number, with no spaces or dashes, e.g. tel:01234567890
- Confirm by pressing Enter.

Web Managers should be aware of the GDPR implications of adding a phone number to a site, in particular the requirement to obtain the explicit consent of the person who owns the number being linked to.
It should be noted that the Safari browser has an inbuilt feature that converts numbers greater than seven integers in length into telephone numbers automatically, the charity number in the page footer being the most susceptible to change. This feature can be suppressed if required by changing the underlying HTML and CSS but this is not recommended for the majority of sites.




