Introduction #
While the Navigation bar at the top of a webpage provides access to the site’s pages, it is not the quickest route for a new visitor to your site to find specific information, e.g. a membership form or the latest newsletter. A Button gives direct access to specific information. Buttons can either appear individually or as a group.
Adding a button #
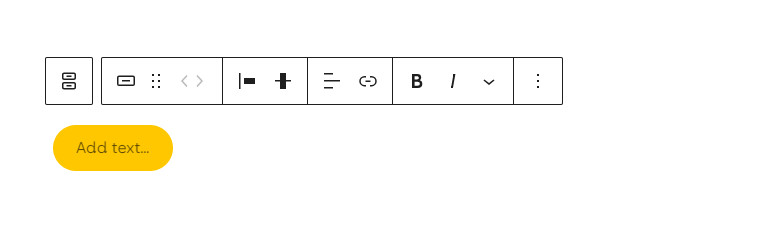
On selecting Button from the block inserter, one button is added to the page with its toolbar.

A single-button toolbar gives the following options from left to right:
- Select the parent Buttons block.
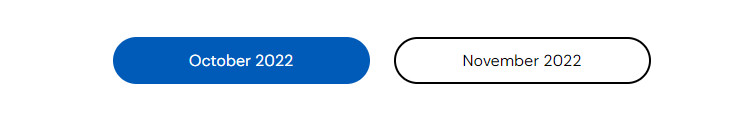
- Button styles, either fill or outline, as shown below.
- Drag block handle.
- Move up (left) and down (right), only available if multiple buttons are present.
- Change a button’s justification (left, centre, right, or equal space between).
- Change vertical alignment (top, middle, bottom, or stretch to fill). This is useful if a button has multiple lines of text.
- Change text alignment (left, centre, right)
- Add a link.
- Bold, Italics, and additional text formatting options
- More options, including deletion.

In addition, the Settings and Style panes will give the following additional options for the whole button block or individual buttons.
Buttons Options
- Settings
- Justification of the button relative to the page.
- Vertical or Horizontal orientation.
- Text Wrap
- Style
- Background colour
- Addition of border or radius.
Button Option
- Settings
- The width of a button. The default is the length of the text. When a group of buttons is used, the size can be fixed to a percentage of the text width.
- Style
- Fill or outline design
- Text and Background colour of the button.
- Addition of borders and drop shadow
Linking #
The text and associated links can be added as follows:
- Add the required text
- Select the button, the toolbar will appear above it.
- Select the Link icon in the toolbar.
- Search for an existing page on your site or type/paste a URL.
- Select Enter to confirm the link
It should be noted that a button only provides linking capabilities; it cannot currently be used to open a contact form directly, which was a feature in Site Builder.
Adding additional Buttons #
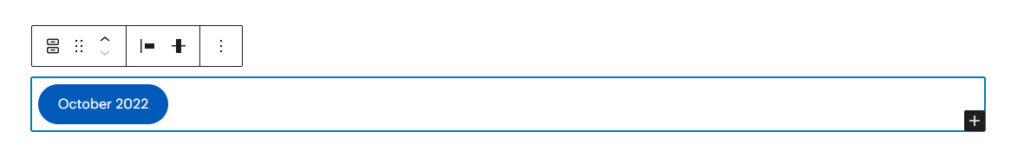
Adding additional buttons requires the selection of the parent block at the far left of the Toolbar, and then selecting +:

The Buttons Toolbar allows the content provider to position the buttons as required, and modify the appearance of all buttons (text colour, font colour etc.).
Once the first row of buttons is entered, WordPress will move to the next row. If you have multiple buttons care should be taken with the layout, as the button width depends on the text length, unless you select Allow to wrap to multiple lines and define the button as a percentage of the page width using the option in the Button’s setting sidebar. In the example below, the buttons’ width is set to 25%, and word wrap is selected.

Additional Formatting #
By selecting the Buttons style sidebar several options are available, including padding, margins and borders.
The background colour for the Buttons block can be defined, using the Background colour option in the Style section of the block’s righthand sidebar, to give the effect shown below: