This User Guide discusses the uploading of media (in particular images) into a WordPress site, as discussed the preferred route is via the media library. However it is possible to upload via FTP or similar techniques, in this case the images sizes need to be adjusted to confirm to the WordPress requirements. The resizing process is discussed here.
Media Library #
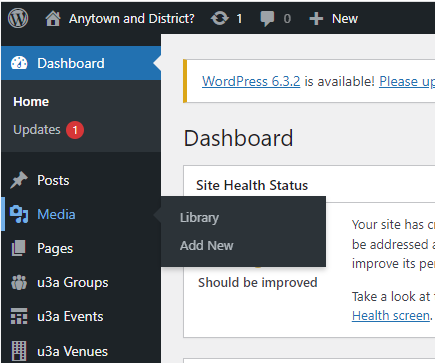
Two options are presented select Media ⇒ Library to view all the media files currently uploaded, or Media ⇒ Add New to add additional media files. All Users can use the Media Library, as discussed below.

Uploading to the Library. #
Uploading a media file to the library is a simple process. From the Dashboard, or Library view, select Add New, you can then either:
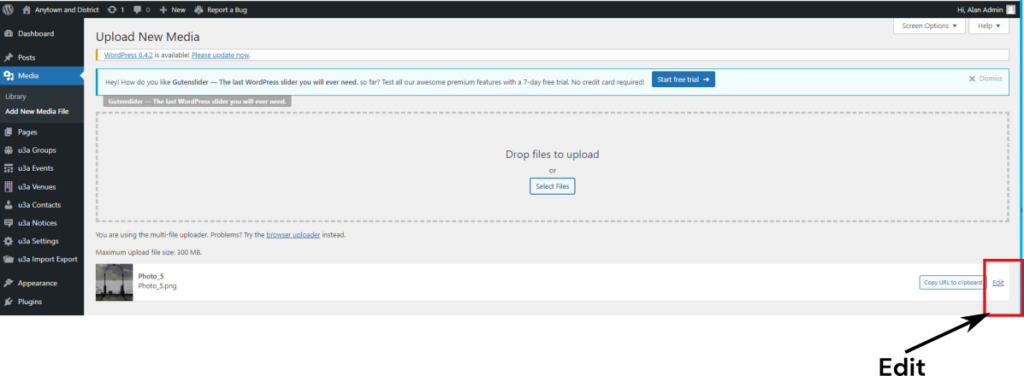
Once the upload process has been completed, the media file appears below the upload box:

Once uploaded a thumbnail of the images appears to the left, and two options to the right, Copy URL to clipboard or Edit. It is recommended at this stage to select Edit, allowing the content creator to review the image, and add additional metadata.

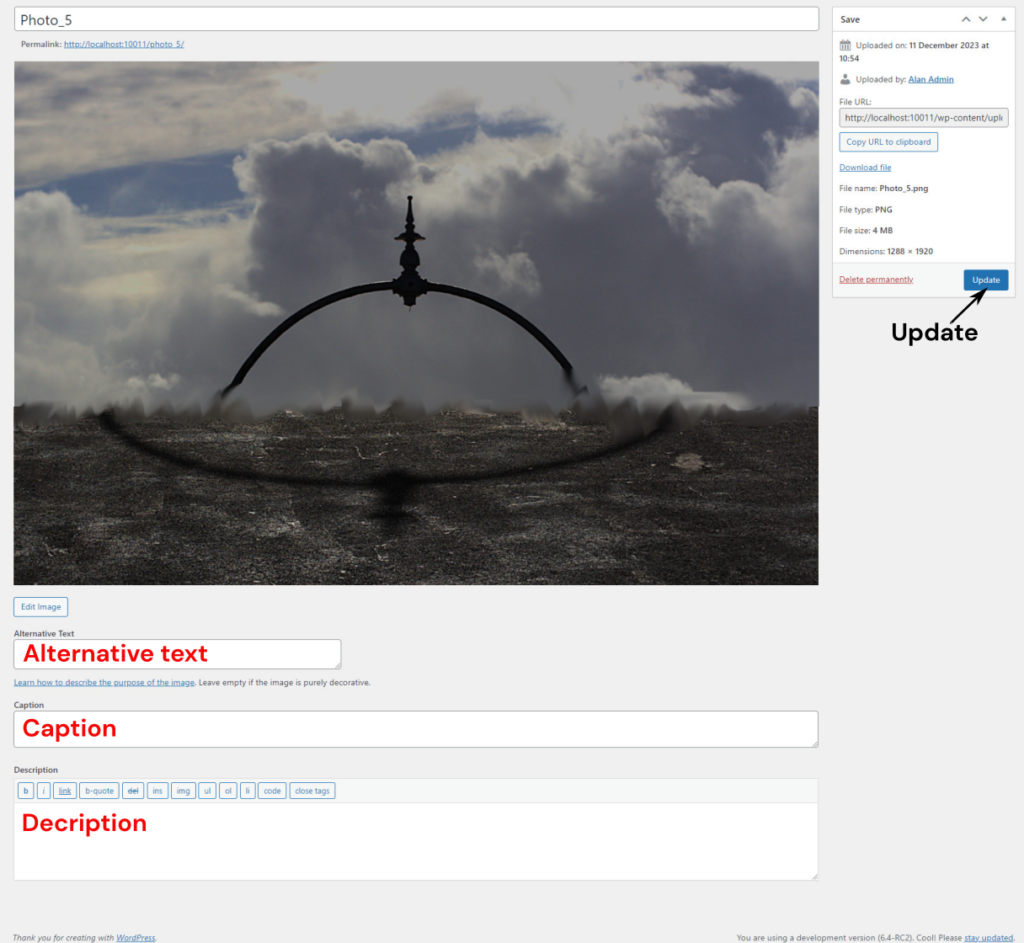
At the bottom of the screen (scrolling down as required) the content creator can enter:
- Alternative Text or Alt Text.
- The caption. This will be visible if the display option is selected in the Image or similar blocks. The caption should be checked, as some image editors add information such as “Edited in XYZ” to the caption.
- Description, including the photographer’s name, the date of uploading etc, and any other additional information.
On completion, the information should be saved, by selecting Update.
Viewing the Library #
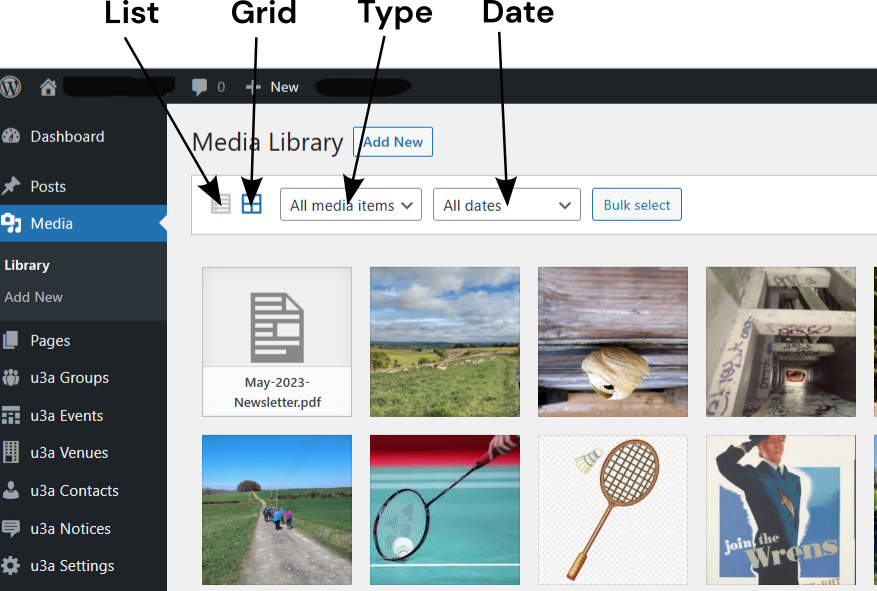
On selecting Library, all the media files available are visible as a grid, as you may have a hundred or more on a media-intensive site, a set of tools are available to help you navigate as required:

- List: all media is presented in a list format, with additional information including who uploaded it and when. If the media is an image file, its size following processing by Imsanity is also shown
- Grid: The default grid layout, shows all media available. Note that the images are all displayed as square thumbnails – this is for presentation only, the image has not been cropped.
- Two filter options are available:
- By Type, this allows, sorting by type (i.e images or documents etc) or if they have been uploaded by the current user (Mine)
- By Date, filter media by the upload date.
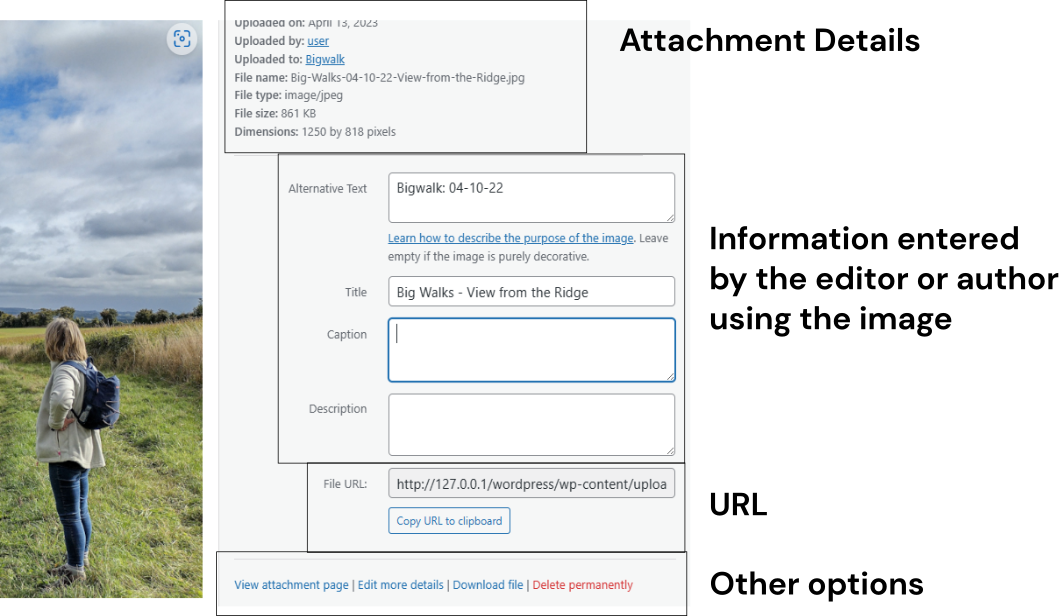
The files in the library are displayed as a grid of square thumbnails or icons depending on the media type. Selecting the thumbnail will bring up the details of the media item, as shown below:

In addition, four pieces of information are provided:
- The details of the media file, including size, upload date etc.
- Information including title, caption, description and alternative text, can also be entered by the editor or author of the page when the media file is used. If need be, copyright information can be added to either the caption or description box.
- The URL of the media can be saved to the clipboard.
- Other options:
- View the page where the media is used.
- Edit the alternative test, caption or description.
- Download the media file
- Delete the media file.
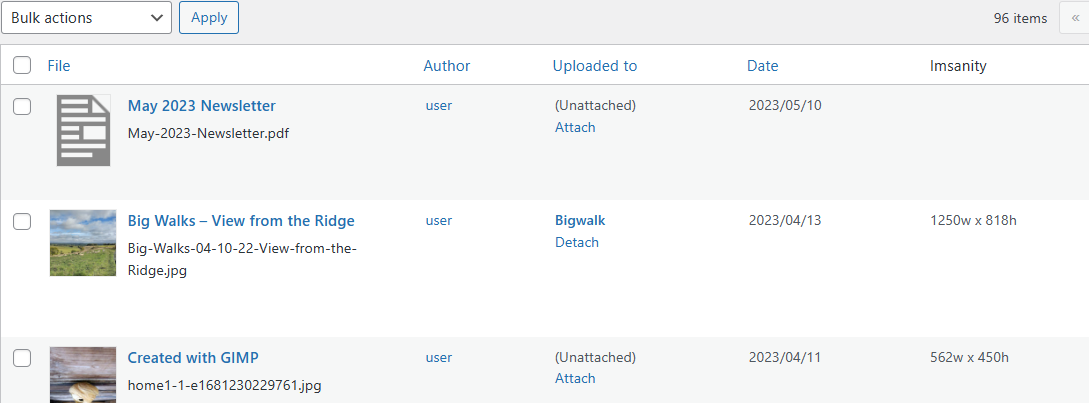
If the List view is selected, a list view of the library contents with a summary of the key information is provided, including the image size in the Imsanity column:

Searching the Library. #
The user can search for media by three routes:
- The search bar at the top right-hand side of the page, searches across all text associated with media including its URL.
- The media filter to select a document type, e.g., images, documents, or audio.
- In the upload date filter, the default condition is All Dates. Selecting the month will show only those media files that were uploaded during that month.
Editing Image #
It is possible to undertake a small amount of editing, e.g. cropping, scaling and rotation. However, it is recommended that all editing is undertaken before uploading using one of the commonly available image editing tools.
Media Files Links #
It is important to note the following regarding the links associated with a media item:
- If a media item is deleted, the associated links are not deleted but need to be removed manually.
- If a file name is changed in the metadata, the URL generated by WordPress during the upload process will not change.
Resizing Images #
As discussed here, the size of an image needs to be carefully controlled to ensure that it is displayed correctly and that the SiteWorks memory requirements are minimised. This section shows how to use the bulk image resizing facility and the facility to resize individual images in the Media Library. No image should exceed 1920 pixels in any direction.
The recommended approach is to use a photo editor before uploading, to adjust the image’s resolution.
The Siteworks distribution included the Imsanity plugin, which compresses an oversized file when uploaded via the Media Library. However, it is possible to upload oversized images by using a site transfer or similar plugins. The following processes can be used within SiteWorks to adjust an image’s resolution.
Resizing an individual image #
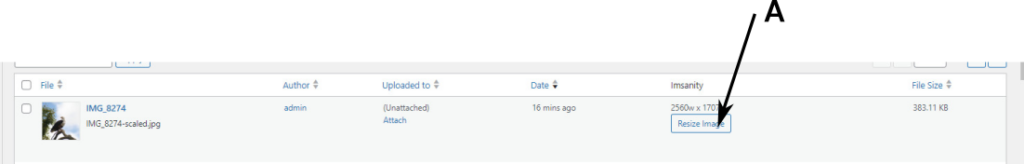
In the Media Library, select the List View, where the oversized images are identified. To resize the image select the resize image button (A).

Once resizing has been completed, Imsanity will confirm the revised image size.
Resizing several images #
If the Media Library contains several oversized images, Imsanity can handle multiple images.
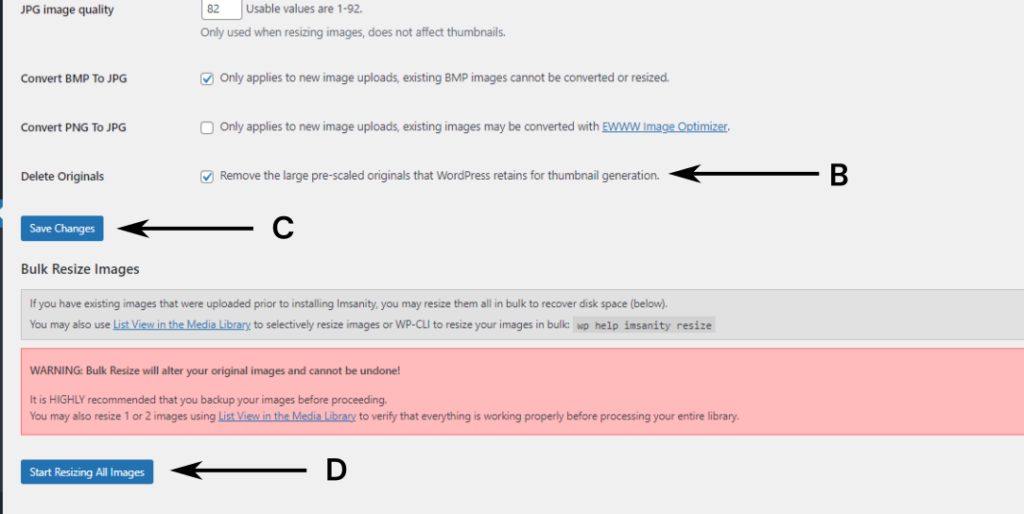
- Open the Imsanity Settings panel, Dashboard ⇒ Settings ⇒ Imsanity.
- Check that the option to Delete Originals is selected (B). If not, tick the box and select Save the Changes (C) before continuing.
- Select Start Resizing All Images (D), and then confirm.
- Imsanity will list all the images in the Media Library, either confirming that the resizing process was OK, or if the image was Skipped (i.e. no resizing was required)

When resizing has finished the last line will show “Resizing Complete”. Do not close the web page until the process has completed.




